What Is A Popover In Ui . a popover is a small overlay that appears close to a specific ui element, usually triggered by user interaction with it, such as hovering or. It's commonly used for displaying additional rich content on top of. A popover can be used to display some content on top of another. Popover displays additional information without interrupting user flow. i've seen many terms used to describe message boxes that notify and alert users or display information such as modal, popup, popover. a popover is a transient view that appears above other content when people click or tap a control or interactive area. Things to know when using the popover component: The component is built on top. It allows a material popover to overlay on top of a. a popper is an alternative ui component that builds on top of material popovers.
from uxdesign.cc
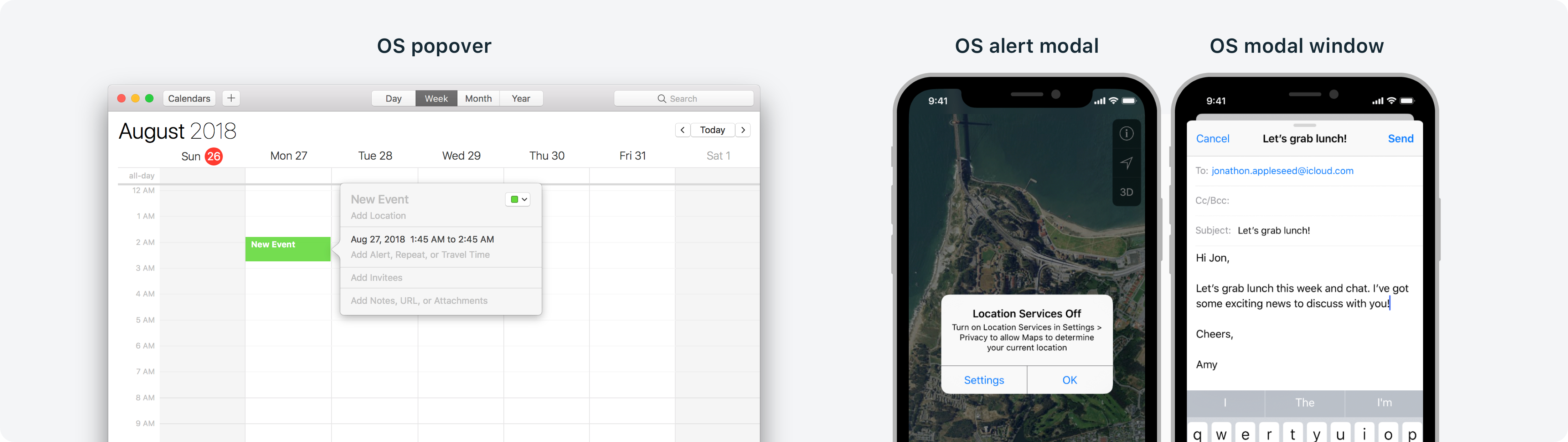
a popover is a small overlay that appears close to a specific ui element, usually triggered by user interaction with it, such as hovering or. a popover is a transient view that appears above other content when people click or tap a control or interactive area. Popover displays additional information without interrupting user flow. a popper is an alternative ui component that builds on top of material popovers. Things to know when using the popover component: It allows a material popover to overlay on top of a. The component is built on top. i've seen many terms used to describe message boxes that notify and alert users or display information such as modal, popup, popover. A popover can be used to display some content on top of another. It's commonly used for displaying additional rich content on top of.
Popup, popover or popper? — a quick look into UI terms by Shan Shen UX Collective
What Is A Popover In Ui Things to know when using the popover component: It allows a material popover to overlay on top of a. i've seen many terms used to describe message boxes that notify and alert users or display information such as modal, popup, popover. It's commonly used for displaying additional rich content on top of. The component is built on top. a popper is an alternative ui component that builds on top of material popovers. A popover can be used to display some content on top of another. Things to know when using the popover component: Popover displays additional information without interrupting user flow. a popover is a small overlay that appears close to a specific ui element, usually triggered by user interaction with it, such as hovering or. a popover is a transient view that appears above other content when people click or tap a control or interactive area.
From uxdesign.cc
Popup, popover or popper? — a quick look into UI terms by Shan Shen UX Collective What Is A Popover In Ui a popper is an alternative ui component that builds on top of material popovers. It allows a material popover to overlay on top of a. a popover is a small overlay that appears close to a specific ui element, usually triggered by user interaction with it, such as hovering or. The component is built on top. It's commonly. What Is A Popover In Ui.
From www.youtube.com
How To Make Popover Menu React Component With Floating UI YouTube What Is A Popover In Ui The component is built on top. a popper is an alternative ui component that builds on top of material popovers. A popover can be used to display some content on top of another. a popover is a small overlay that appears close to a specific ui element, usually triggered by user interaction with it, such as hovering or.. What Is A Popover In Ui.
From www.telerik.com
Overview of the Popover Component Design System Kit What Is A Popover In Ui a popover is a small overlay that appears close to a specific ui element, usually triggered by user interaction with it, such as hovering or. It allows a material popover to overlay on top of a. The component is built on top. i've seen many terms used to describe message boxes that notify and alert users or display. What Is A Popover In Ui.
From www.lafactory.com
How to Build a Dynamically Positioned Popover with Popper.js and Divi What Is A Popover In Ui Popover displays additional information without interrupting user flow. The component is built on top. A popover can be used to display some content on top of another. a popover is a transient view that appears above other content when people click or tap a control or interactive area. Things to know when using the popover component: It's commonly used. What Is A Popover In Ui.
From uxdesign.cc
Popup, popover or popper? — a quick look into UI terms by Shan Shen UX Collective What Is A Popover In Ui Things to know when using the popover component: It's commonly used for displaying additional rich content on top of. Popover displays additional information without interrupting user flow. a popover is a transient view that appears above other content when people click or tap a control or interactive area. The component is built on top. a popper is an. What Is A Popover In Ui.
From experience.sap.com
Dialog / Popover UI Element Types SAP Fiori for Design Guidelines What Is A Popover In Ui It allows a material popover to overlay on top of a. a popper is an alternative ui component that builds on top of material popovers. A popover can be used to display some content on top of another. It's commonly used for displaying additional rich content on top of. a popover is a small overlay that appears close. What Is A Popover In Ui.
From experience.sap.com
Responsive Popover SAP Fiori for Design Guidelines What Is A Popover In Ui a popper is an alternative ui component that builds on top of material popovers. i've seen many terms used to describe message boxes that notify and alert users or display information such as modal, popup, popover. The component is built on top. It's commonly used for displaying additional rich content on top of. Things to know when using. What Is A Popover In Ui.
From dribbble.com
App Popover UI by Amber Jen on Dribbble What Is A Popover In Ui a popover is a small overlay that appears close to a specific ui element, usually triggered by user interaction with it, such as hovering or. Things to know when using the popover component: a popper is an alternative ui component that builds on top of material popovers. It's commonly used for displaying additional rich content on top of.. What Is A Popover In Ui.
From design.procore.com
Popover What Is A Popover In Ui i've seen many terms used to describe message boxes that notify and alert users or display information such as modal, popup, popover. Things to know when using the popover component: a popover is a small overlay that appears close to a specific ui element, usually triggered by user interaction with it, such as hovering or. A popover can. What Is A Popover In Ui.
From dribbble.com
Popovers UI Kit by Alyoop on Dribbble What Is A Popover In Ui a popover is a small overlay that appears close to a specific ui element, usually triggered by user interaction with it, such as hovering or. i've seen many terms used to describe message boxes that notify and alert users or display information such as modal, popup, popover. a popover is a transient view that appears above other. What Is A Popover In Ui.
From experience.sap.com
Dialog / Popover UI Element Types SAP Fiori for Design Guidelines What Is A Popover In Ui A popover can be used to display some content on top of another. It's commonly used for displaying additional rich content on top of. Things to know when using the popover component: a popover is a small overlay that appears close to a specific ui element, usually triggered by user interaction with it, such as hovering or. i've. What Is A Popover In Ui.
From www.shortpoint.com
Popover for SharePoint Sites ShortPoint What Is A Popover In Ui A popover can be used to display some content on top of another. Popover displays additional information without interrupting user flow. Things to know when using the popover component: It's commonly used for displaying additional rich content on top of. The component is built on top. i've seen many terms used to describe message boxes that notify and alert. What Is A Popover In Ui.
From setproduct.com
Popover Figma iOS UI kit What Is A Popover In Ui a popper is an alternative ui component that builds on top of material popovers. It's commonly used for displaying additional rich content on top of. a popover is a transient view that appears above other content when people click or tap a control or interactive area. i've seen many terms used to describe message boxes that notify. What Is A Popover In Ui.
From www.youtube.com
PopOver ionic 5 UI tutorial YouTube What Is A Popover In Ui i've seen many terms used to describe message boxes that notify and alert users or display information such as modal, popup, popover. a popper is an alternative ui component that builds on top of material popovers. A popover can be used to display some content on top of another. The component is built on top. a popover. What Is A Popover In Ui.
From carbondesignsystem.com
Popover Carbon Design System What Is A Popover In Ui Popover displays additional information without interrupting user flow. It allows a material popover to overlay on top of a. i've seen many terms used to describe message boxes that notify and alert users or display information such as modal, popup, popover. a popover is a small overlay that appears close to a specific ui element, usually triggered by. What Is A Popover In Ui.
From techiebundle.com
Stylish Popover Design with CSS A UserFriendly Guide TechieBundle What Is A Popover In Ui A popover can be used to display some content on top of another. i've seen many terms used to describe message boxes that notify and alert users or display information such as modal, popup, popover. Things to know when using the popover component: The component is built on top. a popover is a transient view that appears above. What Is A Popover In Ui.
From dxomjzmis.blob.core.windows.net
What Is A Popover Ui at Joseph Ayala blog What Is A Popover In Ui It allows a material popover to overlay on top of a. A popover can be used to display some content on top of another. Popover displays additional information without interrupting user flow. a popper is an alternative ui component that builds on top of material popovers. It's commonly used for displaying additional rich content on top of. i've. What Is A Popover In Ui.
From www.youtube.com
React material UI tutorial 32 Popover component in Material UI YouTube What Is A Popover In Ui The component is built on top. a popper is an alternative ui component that builds on top of material popovers. Popover displays additional information without interrupting user flow. a popover is a transient view that appears above other content when people click or tap a control or interactive area. a popover is a small overlay that appears. What Is A Popover In Ui.